I have started making a first design of the first level in the animation story. I chose to go with the first level being a 2D pixel plat former like the classic Mario games so I started to research a bit into the level design and character sprites.
In this image they have all the different movements that Mario would use throughout the game. Obviously this is going to have many more movements than I will because this is only one segment of my final piece but this is how I will make the character appear that its moving by creating a few poses that he will do throughout the level and make a gif of each and place them where they need to be and hopefully it comes out smooth and looking okay.

This image is showing a a piece of the level design. This is how I am going to create my level by having a long strip but having some verticality in there so there is no need to make more than 1 as he will exit the first level by climbing up into the next level and animation style.
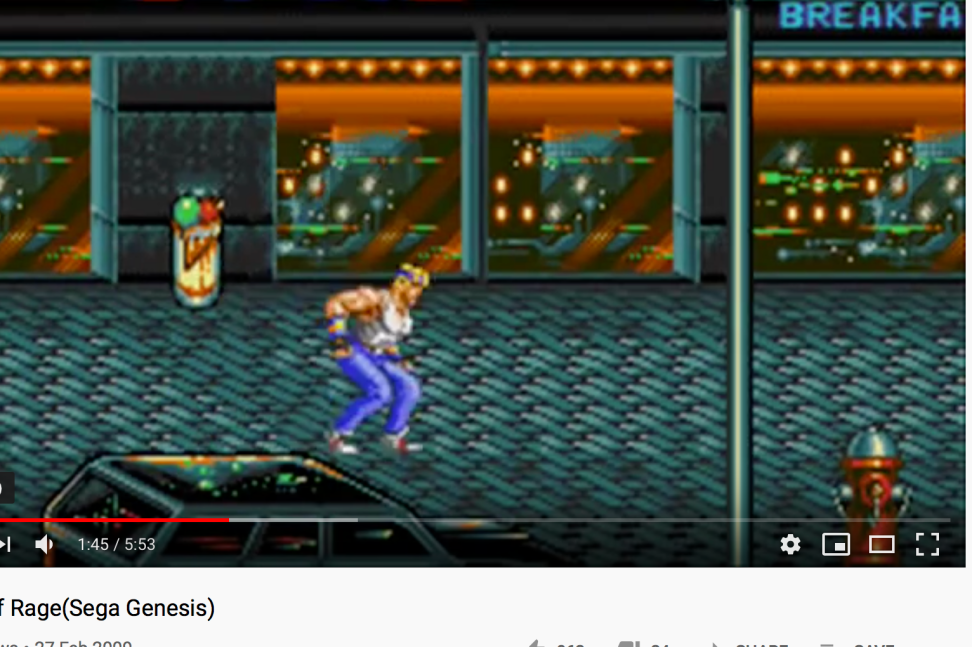
I was also looking a old fighting games and breaking it down as much as I can by slowing the speed down to 0.25x and seeing how many different parts it is and how they made the screen look like it was moving with the character.

When he fell into the screen it was only 2 different positions, extended when falling and crouching when landed but the way it is put together makes it look smooth and almost tricks the eyes of the player because you almost fill in the blanks without realising unless you pay very very close attention.
This is the start of my level design just so I have something to work off. I am thinking of filling in the space in the mud with dinosaur skeletons or something similar so it isn’t an open space and obviously there will be ledges and ladders so the character can climb through the level

This is the sort of concept I think I am going to go for in the 1st level and have lava below the first set of ladders so I can try have my friend die within the game and use 1 of his 3 lives in the first level when they are still figuring out the controls. I am going to put in some clouds and maybe some planes flying around to maybe foreshadow what is next to come. This is of course only a first design to give me an idea on what direction to go in so a lot may change by the end product depending on how production goes. I will be creating the characters and gifs in detail before finishing the level design so I know what animations I need to put In there and what size and shape everything should roughly be.

Instead of using basic platforms and ladders to jump on I thought about using trees in different sizes as the platform and vines on the trees to climb to add to the scenery. I chose to add the volcano because I thought having a random lava hole in the world would look a bit weird but having a volcano in the background to sort of justify it makes a bit more sense. This also works because I wanted some dinosaur skeletons in the mud anyway to fill in the gaps so its not so empty. This is the sort of course I think I want to trees to go so he will climb up the first tree and jump between the bushes and walk over the top. When he hets to the middle where the lava is I am thinking of having either a vine or two to swing on or some vines connecting the two for him to climb across. At the end he will climb a vine into the clouds to take him to the next level.
This is the sort of course I think I want to trees to go so he will climb up the first tree and jump between the bushes and walk over the top. When he hets to the middle where the lava is I am thinking of having either a vine or two to swing on or some vines connecting the two for him to climb across. At the end he will climb a vine into the clouds to take him to the next level.
The way I created the vines is just drawing a brown branch from one tree to the other then drawing a light green outline of where the vines would be then once i had the basic outline done I did a faint darker line of green around the vines to add a bit of shadow and some more detail. I added these vines over the lava flow so during the animation he can climb across the lava path and get to the other side. I am most likely going to have him fall off the vines on the first time and make him fall in the lava and lose one life to add some suspense.

This is the first level with the finished vines. samosa the vines and branch in the middle I drew the outline on each vine then added 2 shades of green to ad some shadows and extra detail so everything doesn’t just look like solid colours and boring scenery. This is most likely very close to what the final piece may look like because I really like how this has turned out. Some parts might change if needed touring the animation process or if I have any other small ideas or extra bits I want to add but I don’t want to fill it with a bunch of random objects theatre not relevant and fill up the screen. Right now I think this design looks pretty good and I am happy with how it has turned out.

At first I had all the clouds on the same layer as the volcano because I did them together but I have decided to do the highlighted clouds on a separate layer so I can animate them moving along the screen during the video. The reason the other cloud on the far right is not highlighted is because I am leaving that cloud in that spot permanently because that is the way out of the level once he has made his way across.

This is the first animated level design. The clouds do move a bit fast but I may actually play on this within the audio off the friends speaking by having one of them mention it and take a dig at the ‘game’ being created or even have the game look like its breaking by having it cycle throughout day and night within the level whilst he is trying to get out and yet again have them mention and taking digs at the game which may become a recurring theme to remind the audience that it is another students FMP game

So this is another option I may go for to show the viewers that the game is broken and not complete. Im not too sure how I feel about this yet it may need some tweaking or possibly completely changing if it affects the characters animation or makes the actual character hard to see win anyway. Possibly adding a sun and moon going across the sky could help this scene to make it more beleivable.
.

These are the first designs I have made of my friend. The colour of the clothes may change depending on what he is wearing at the time of filming so it fits in but I can change that once it is finished. These 2 images when created into a gif should look close enough to what I am looking for and give the impression of walking. For this first level of animation I will only be using a walking/running, climbing and jumping/falling which should look some what similar so I should be able to re-use the design. This should get me where I need to be and hopefully get going on the first part of the animation.


These are the first 2 gifs I have made for walking/running. The first one I though when played out is a little bit too quick so I may go for the second one and change it between frames if he needs to speed up in a situation.
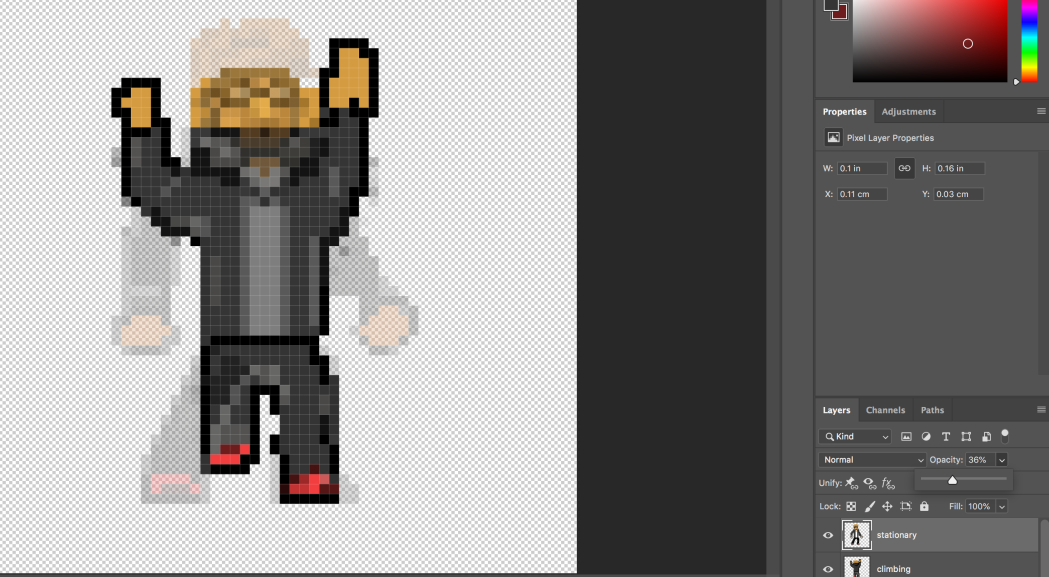
To create the climbing animation I changed the opacity of the stationary character I made and pictured it from the back so added a hood hanging down and just showed the back of the head so its


This is the process I took and these are the final results.

I tried to make them a little bit different by raising and lowering the arms and legs slightly so it looks like he is climbing when I create the gif. I have been adding slight darker and lighter colours in some parts of each of these gifs because it makes it look a little bit more detailed considering its pixel, I didn’t want it to to blocky and by doing this it looks a little bit like creases or shadows on the back.

![]()
![]()
These are the final gifs for the climbing animation. Just like the walking gif I wasn’t sure if one was to fast or slow so I went for .01 seconds and 0.2 seconds again so I can use which ever looks best or even tweak them slightly if I want something different.

This is the jumping frame I have created. I did this the same way as the others by having the standing image in the background and lowering the opacity so I can draw a outline of his new movements. I created a gif of this also so when he needs to switch between which animation he must do I can just turn on and off the separate gifs.
![]()
I have only done one of these because I can speed it up if I need to within after effects when animating it. To save time as I still have another 2 animation styles to do I will keep each one as basic as possible but still good quality so when he is falling I will use that same image so its almost like a retro arcade platformer like the classic Mario games.
When I was doing the first animation sequence I had some problems with the jumping GIF so I just ended up using a png image of him jumping which I think worked just as well as it saves me cutting and editing it every time he jumps.
This is the first attempt at my level 1 scene. It could do with some tweaking at the moment but this is just to get a good idea of what direction I am going in. In the final project the camera will be following the character across the screen as he goes along so he will appear bigger. I will also fix the parts of the animation that is not so smooth in the final piece but this scene is the very start of him being in the game so they are figuring out the controls which is why he dies and loses one of his 3 lives. There is still some editing needed once I have cleaned it up swell but I decided to render and upload this so far as a sort of checkpoint of where I am now and hopefully showing progress of where I end up. This is only have of the first level anyway as he will die then go back to the beginning and have to go across the platforms yet again and climb across the branch of vines. When the animation is all done and the voice recordings are added it will make a lot more sense because the characters can fill in the viewer of what is actually going on and the live action scene before should set some good context of the short film about to play out. The colour of the background is flashing from day and night to signify that the game is broken in some way and the characters can play on this and make some funny jokes about it.
Instead of having the background cycle through day and a night I have thought about having thunder and lighting instead because I think it would look better with the flashing light in the sky and I think it would also be easier to do although I have never done either of these things. The thunder and lighting is another thing for me to research and find some good audio clips to add in the final piece to add another sense of fear into the character within the game.
Since leaving college i have lost a few files i was using in my animation so i am going to have to improvise how i can continue with this project without re-starting. This has set me back a bit as i may need to start from the beginning with the level 1 design which i dont really want to do if i can avoid it. I have searched my one drive and cannot find any of my missing files so i have downloaded the first half i uploaded to YouTube and i am going to finish the first half from that then continue with the end part of level 1 so hopefully not a lot of time was wasted.
I cannot recover any of the files and i couldn’t get the video so i am just going to restart it and hopefully catch up to where i was heading. I only have the basic 1 second background image and the gifs so i am going to try it again and maybe learn from the last attempt and make it look better.
I have managed to make the death scene again and i created the other half of level 1 where he completes the level and i am now creating the boss fight on the clouds with the Doka slug, i have decided to only go with the electric spike on his head because animating all the other things i had drawn would be very difficult. I am going to animate his movements same as i did with the character by making gifs of him throwing his spike and another one of him wiggling to look like moving, he isn’t in pixel because i dont have much time to create it and animate it so i am just going with a 2D boss but it should like fine. The boss arena is just a blue sky with clouds as the surface because he climbed up a big vine to the sky in the scene before so i thought it would fitting. I dont really know if i should put anything to fill the background so it isn’t just blue but i cant think of anything relevant to be placed in there so i will leave it blank for now, the audience should be more focused on the fight if i do it correctly.


These are the first basic designs i have so far. The slug is obviously not finished but this is just my starting point and the background is a basic cloud level because im not sure what to fill the background with.
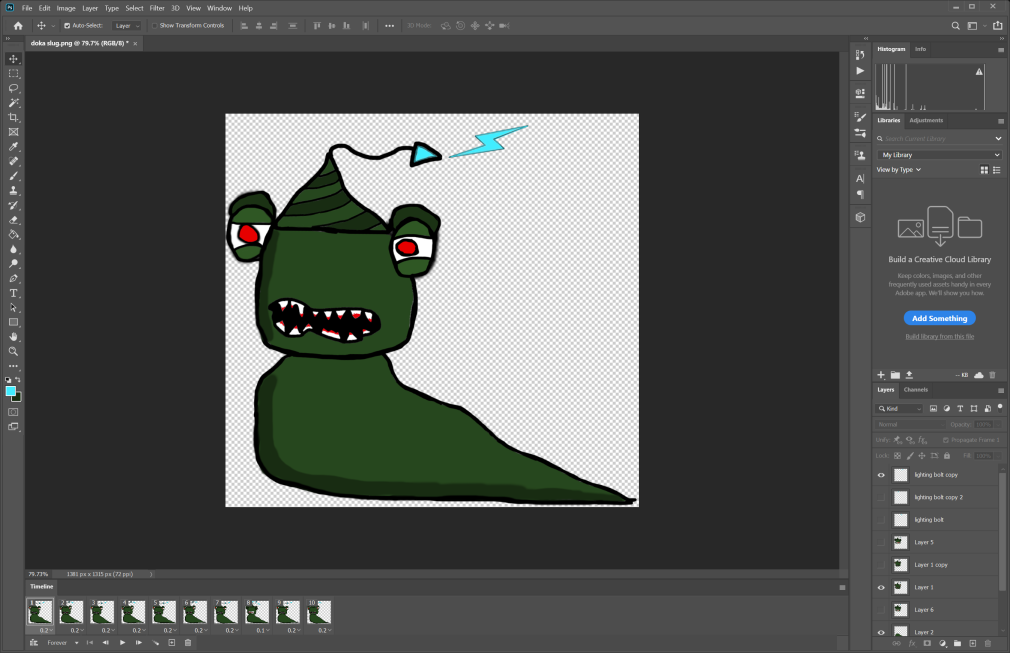
I have spent today working on the doka slugs moving animation and i am then going to do an attack animation with his spike on his head. This is what i have so far. 
It doesn’t look too bad, i am getting more used to the frame animation workplace on Photoshop from doing these animations. Once i finish his attack with the spike i am going to finalise the background and put them all into after effects and create the boss fight of level. Considering i fell behind a few days because of the virus and not being able to work at all for a while i feel i am making pretty good progress on this level and hopefully level 2 doesn’t take too long creating. I may have to leave level 3 behind if i fall to behind the deadline because i would rather have 2 decent looking levels and animations that 3 rough looking ones. Hopefully i can still meet my friend too film the live-action parts and get his audio recorded but i may have to think of something different.

This is a screenshot i took whilst finishing it off. I started by making the body movement first so i could work out where it would be good to have a blink and thats when i decided to make his head tilt slightly so its not just still constantly. I did this by drawing over the other head with little opacity and colouring in the eyes a darker green to look shut. I then got the idea for the lighting bolt because else it would be hard to tell what it actually is on his head but i think with the lighting bolt moving with his head and a bit of electricity audio in the final piece it would pull it off and look right.


This is my GIF for the slugs attack. It turned out okay but a little bit jumpy only because i dont have as much time as i would like to make it crisp and seamless but i think whilst its playing out in the animation hopefully it shouldn’t be that noticeable. I was looking at videos of whips in slow motion to see if i could copy the effect for my spike, it didn’t turn out terrible but obviously could do with some improvement if i had more time or was only doing 2D but because i still have stop motion and 3D to do i need to save as much time for that so hopefully i can get it all done and put together in the final video. These are the 2 slug GIF’s i am going to use so now i am going to attempt the boss scene in after effects and see how it turns out.

So this is the design for the boss fight i chose because he obviously climbs up the vines into the clouds in the scene before. I decided to add a sun in the corner flashing slightly to give the background some movement so it isn’t just a still image and i also drew a couple different layers for the cloud floor so they look like they are still moving like in the scene before. The vines twitching is a mistake but something went wrong in a frame and i could not figure out how to fix it without doing it again so i decided to leave it because i think the most important bit of this scene is the fight between the pixel character and the slug.
When i started putting in my gifs for my character he is too small for the composition so when i enlarge him he becomes very distorted so i am going to create a new boss fight arena and make it a lot smaller, i have also been looking at other games with cloud levels to see how they compare to mine and if i can bend any ideas that have already been done.

The most obvious one to start looking at was the Mario levels. They have pipes everywhere in there games but it would be un-fitting to add them in mine but i may take there background ideas by having clouds and a little bit of sky in the background and have the platform they are standing on more focused and clear clouds.

This is obviously a very different game that i am trying to mimic but the background is where i am trying to get ideas and here they have what seems to be faint mountains in the back with a layer of clouds/fog this is something i am going to consider in my new background. These are the only 2 different images that i can really find that well benefit me or help generate ideas, nearly all the images where Mario games due to the various level designs throughout the years.

I started by drawing the mountains on the background layer and using light and darker shades of white and grey and added a sun. I then had the idea of having clouds moving in the background so i did loads of frames of the clouds moving.
I then copied the vines i used in the other composition to create his entrance that leads up to a big platform in the sky where the Doka slug will then slither in from the right side.

This is the final background i made, i think it looks a lot better than the other one i created. and the clouds moving in the background i think turnt out okay. Im now going to create a 1 minute movie of this on repeat on after effects so then i can add my GIFs onto the movie in after effects and use less layers.

This is a png image i made for one the slug’s spike hits the character and it will flash in a couple times to signify getting hit and taking damage.


For some reason the GIF i made of the slug attacking wont go into after effects. Its saying its an unsupported file but i created it and saved it the same way i have for all the other GIFS and they worked fine, if i cannot solve this it will take some detail from the final piece which i hope wont happen. In the mean time whilst i solve that issue i have been looking at Pokemon fights and boss battles from other games to see how they are introduced. A lot of recent games have cut scenes to showcase the enemy you are about to fight but these 2 examples i find look unique and instantly shows the player what is happening.


These images are from Borderlands 3 specifically but it is a common theme across the whole series to introduce characters and boss enemies with a quick scene showing the character with its name and a 1 – liner to accompany it. This is a good way of showing the player who the enemies are and getting them to learn their names early on.

This is something very different because this is not a boss fight or a character introduction but coming across this gave me the idea of having an image of each character ( Kyan and the slug) when they come eye to eye and make it like an anime head to head image that appears showing the level and difficulty. I am going to try do this for every level and use the characters ive made for that specific level.

So i started creating this image with a border and i did have a little effect of the blue glowing around the edges but i didnt really like how it turnt out so i kept looking for tutorials to find something better.

I tried creating an electric text that glows as it runs through the letters but i didn’t like how it turnt out and didn’t really fit in the background. I then got the idea of making the border electric and have it glow and flash and keep the text rolling in.

I found a lighting preset in the effects tab on after effects. I started playing around with the settings and changing the glow and radius of the glow as well as changing the lighting type on the settings to change the direction to both and i changed the colour slightly to a more lighter blue.
This is the final video that i got to before having to stop. There is a lot i would have changed and added if i had more time such as adding a camera attached to a null to follow the character along the level and only really have him in frame with maybe a bit of whats in front of him. I also would have added sound effects for the audio and most importantly narrative for the character and some growling or monster noises for the boss. I am disappointed that time is falling short as i really wanted to get this done and see how the final project turnt out but due to the corona virus time is running out and i need to work on my other units but if i have time i will finish this project in y spare time because i want to see it through to the end. The end boss fight is also not finished because i was having trouble adding the slugs attack GIF that i created but that 100% would have been input into the scene with the png image of the character getting shocked. This is why it falls short at the end and ends abruptly.